
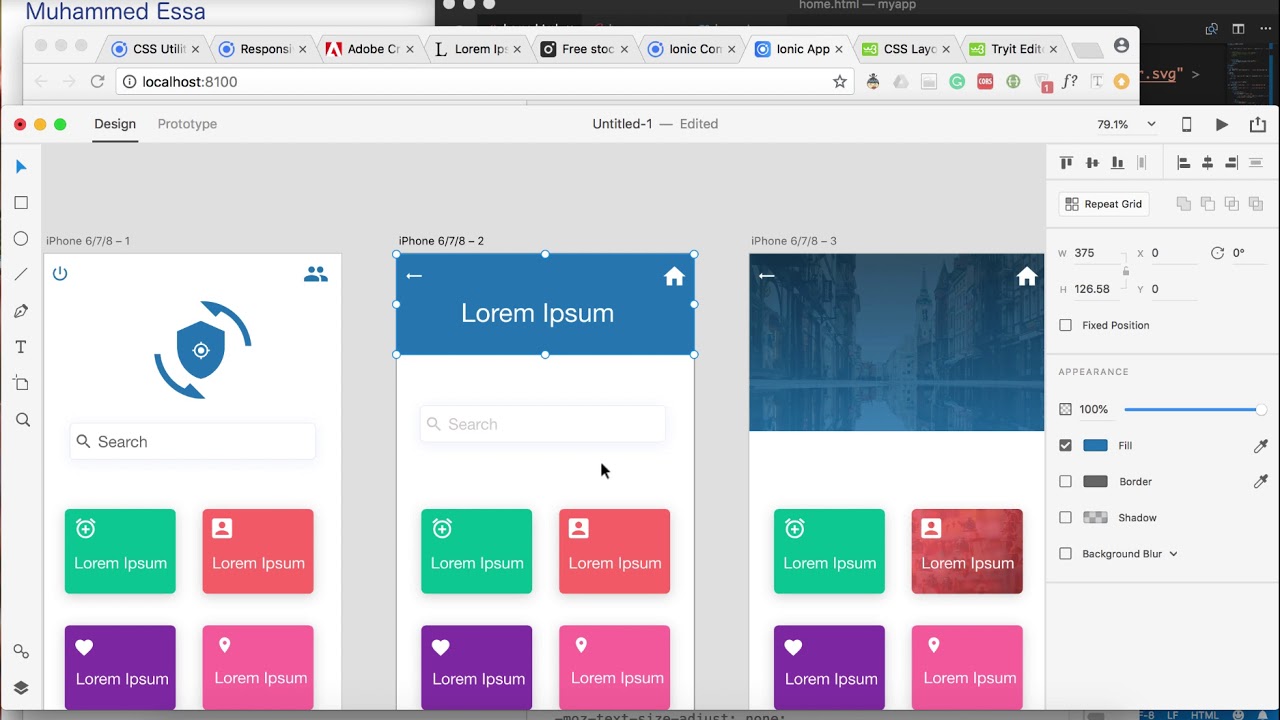
Ionic 3 UI Theme/Template App Material Design Blue Light CSForm
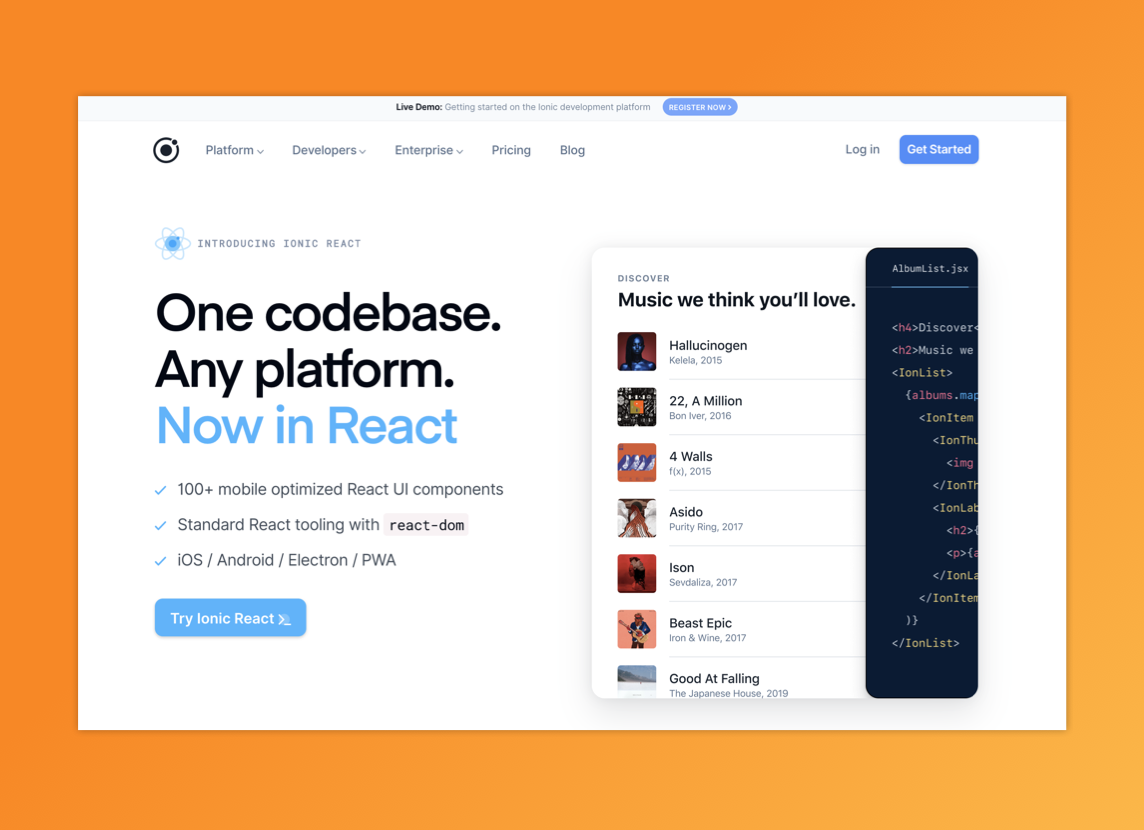
Ionic is an open source UI toolkit for building performant, high-quality mobile apps using web technologies — HTML, CSS, and JavaScript — with integrations for popular frameworks like Angular, React, and Vue. Get started building by installing Ionic or following our First App Tutorial to learn the main concepts. Installation Guide

Ionic4uitemplatekit Ionic Marketplace
IONIC 5 Modern looking menu - UI design Mpemba Inc. 4.69K subscribers Subscribe Subscribed 1 2 3 4 5 6 7 8 9 0 1 2 3 4 5 6 7 8 9 0 1 2 3 4 5 6 7 8 9 K Share 54K views 3 years ago Sample UI:.

23 Ionic UI design YouTube
UI Examples | A range of mobile app UIs, templates and components built with Ionic React - Ionic React Hub is a collection of mobile app UI examples, components and resources built with the Ionic Framework and React by Alan Montgomery.

Ionic UI Design Challenge Expenses [Screencast]
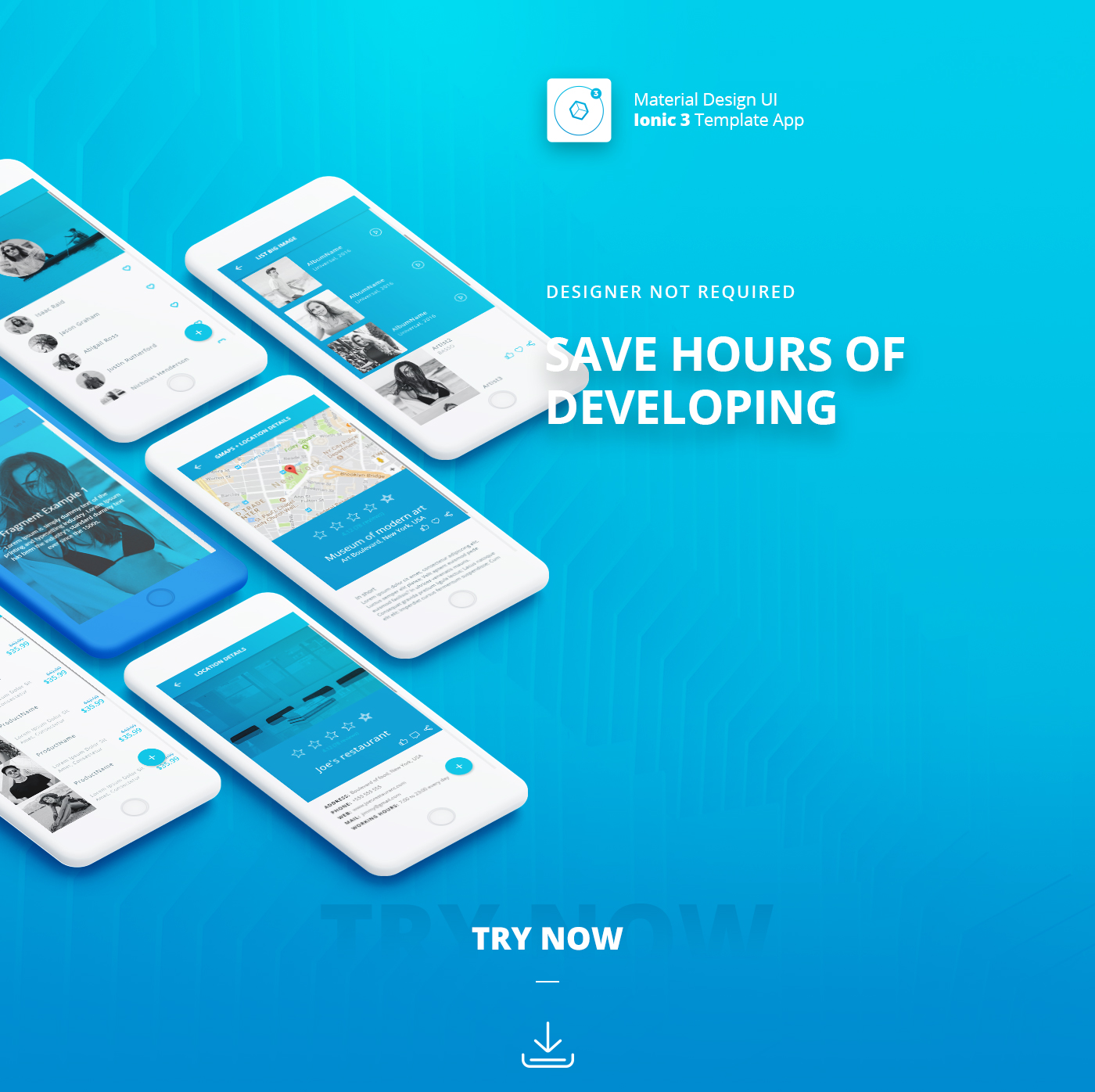
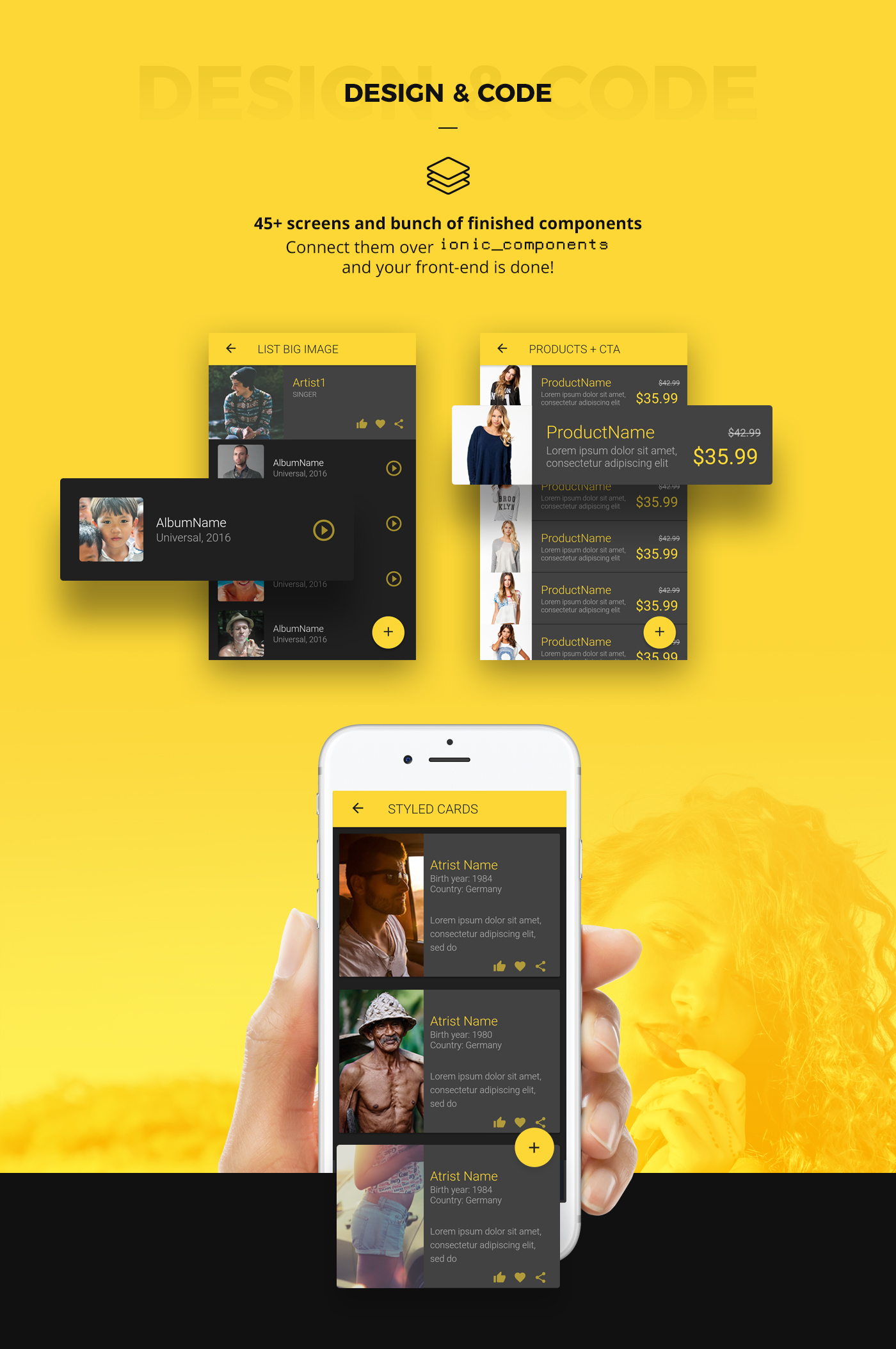
Save hours of design & coding for Ionic Apps Expertly crafted, beautiful UI components & pages that you can simply drop into your Ionic project. Perfect to kickstart your next app. Copy, Paste, Done. Select code snippets from a library of templates to build awesome Ionic UIs in minutes. Want an example? HTML SCSS

Building with Iconic Advantages and Disadvantages Clique Studios
1. IonFullApp: Full Ionic App Template Are you looking to accelerate your Ionic app development? Well, IonFullApp is the best option. It's packed with features and components to take your project further. The app uses Sass, and each component is well structured for maximum flexibility and customizability. Other features include: push notifications

The Good and the Bad of Ionic Mobile Development DZone
Follow our documentation on how to build stunning apps with Ionic Framework and go from zero to app in minutes. Explore over 100 UI components that let you to quickly construct stunning interfaces with ease. Open source UI toolkit for building modern, high performance cross-platform apps from a single codebase.

21 Ionic UI design YouTube
Ionic is a framework for JavaScript that allows for the creation of mobile apps using web development languages. With this framework, you can push apps to Apple devices, Android devices, and more, all from a single codebase.

ionic 3 Free Modern UI UX Design Project YouTube
Ionic Sketch template is built with customisation and ease-of-use at its core — whether you're a seasoned developer or just starting out, you'll be designing attractive Ionic apps 80% faster than usual. Code the app It is a rather straightforward process to set the colours and the font styling in Ionic configuration file.

GitHub habibalmawali/COVID19IONIC5Angular9UI Covid19 guide Mobile App UI User Interface
Ionic Responsive Design and Navigation for All Screens Last update: 2021-04-06 You already know that you can create web and mobile apps from one codebase with Ionic, but having a responsive design that looks good on all platforms is sometimes challenging.

Ionic Framework Mac/Linux Install
Navigation in Ionic apps. It's important to keep the best practices for navigation design to ensure that people will be able to use and find the most valuable features in your app. Navigation is indeed one of the most important elements of user experience that every developer must include on its checklist while creating any kind of app.

Download IONIC 5 UI elements with 85+ Screens Ready to use IONIC UI Kit Nulled ThemeHits
Ionic Design Kit template is built with customisation and ease-of-use at its core — whether you're a seasoned developer or just starting out, you'll be designing attractive Ionic apps 80% faster than usual. Code the app It is a rather straightforward process to set the colours and the font styling in Ionic configuration file.

Ionic 3 UI Theme/Template App Material Design Blue Light CSForm
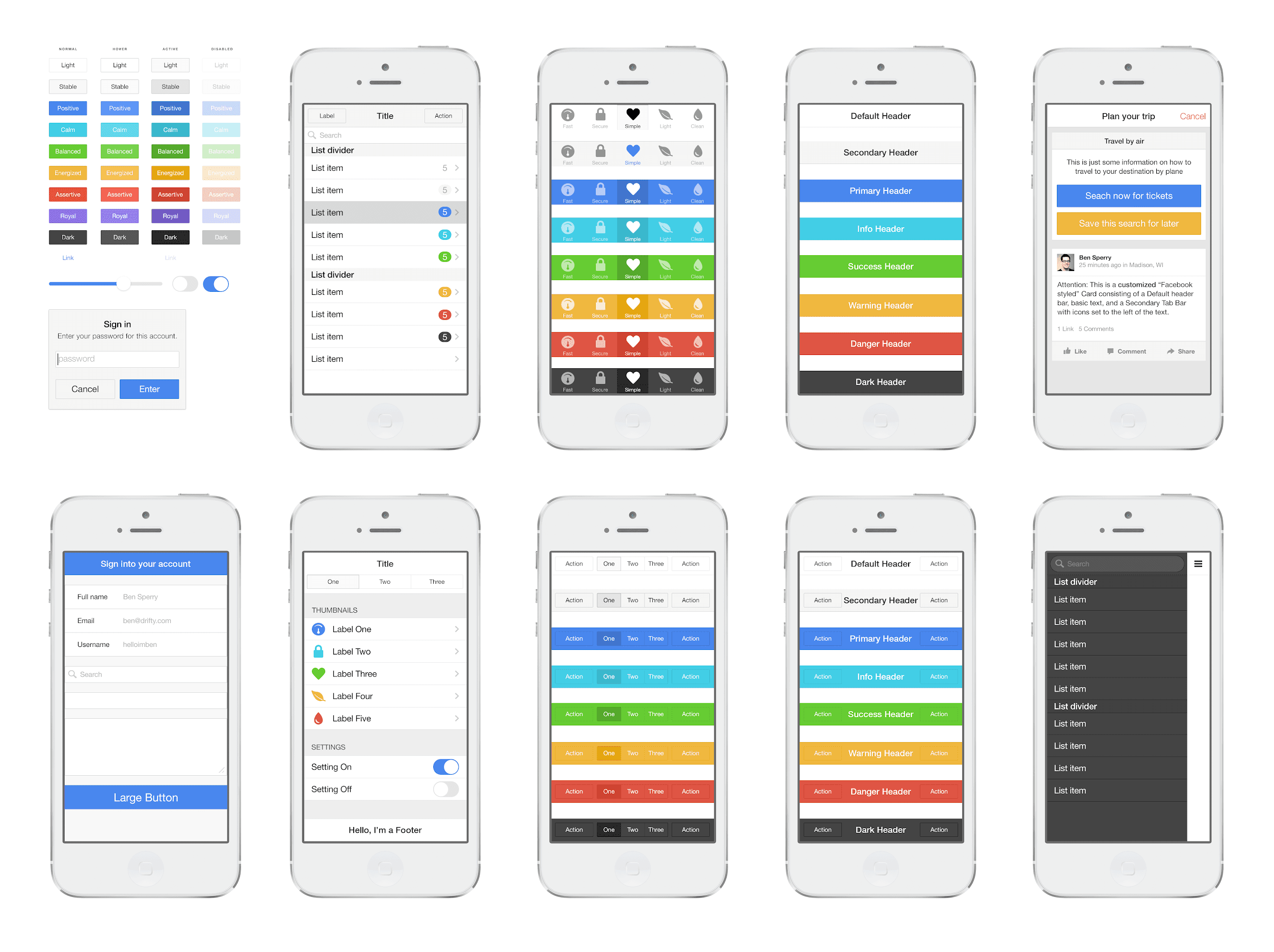
A collection of design patterns used on this site Buttons Basic Button

Material Design Ui Ionic Template App Free Download ui template
Ionic 6 Material UI Kit. I couldn't find a free Ionic 6 UI kit anywhere. So I made this for myself and everyone else! The initial draft of new Ionic 6 components has been added. Please share your feedback in the comments. Includes some templates for enterprise backend apps that I designed and shipped using this. Open Source Code. Youtube.

Ionic app showcase Ionic Framework APPTimeline/Calendar Pinterest App, Mobile app
Ionic Framework 121 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Agustín Haller 23 9.5k Agustín Haller 30 10.3k Stas Kulesh 🥝 Pro 38 26.4k Agustín Haller 17 6.5k Agustín Haller 18 7k Beatriz Morera López 0 243 Malith Kodikara 1 282 Stas Kulesh 🥝 Pro

Ionic 3 UI Theme/Template App Material Design Yellow Dark CSForm
Published Sep 4, 2021 Difficulty intermediate How to build any UI with Ionic Get the code Web Components UX Stencil 30 minutes read A recipe to build better Ionic components At IonicThemes our work is to create Ionic Starter apps and guides to help developers like you building mobile and progressive web apps faster.

Ionic 3 Material Design UI Template Blue Light APK Download Free Libraries & Demo APP for
A design system addresses how all of the properties around your apps and websites look, feel, sound, and act.